ワードプレスでブログを始めるには、
①サーバーを用意して、
(土地を借りて)
②ドメイン名を取得して、
(その土地の住居表示をもらって)
③ワードプレスをサーバにインストールして、
(土地に住居表示を貼り付けて)
④ブログを作る、
(家を建てる)
ことになります。
ここでは、①から③までを説明しています。
サーバを用意しよう!
サーバって?


サーバって何?
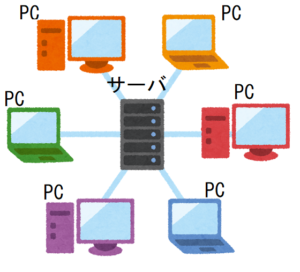
ウェブ・ページを表示するためのデータがサーバというコンピュータの中に記憶されています。
PCがサーバとつながり、見たいウェブ・ページのデータがサーバからあなたのPCに送られることによりPCの画面にウェブ・ページが表示されます。
ブログ もウェブ・ページとして表示されるものですからブログのデータを保存するためにサーバを借りる必要があります。
実際にはサーバの中の一部の記憶領域を借りる(土地を借りる)ことになります。
でも、ちょっと待ってください !!
A8.netに登録してお得にサーバを借りましょう。
A8.netにはセルフバックというものがあってお得にサーバを借りることができます。
損をしないためにもA8.netに登録してからサーバを借りましょう。
登録の仕方について詳しくはこちら。

有料サーバ? 無料サーバ? どっち?

Image by Gerd Altmann from Pixabay

有料サーバと無料サーバと どっちがいいの?
サーバには有料のものと無料のものとがあります。
どちらがいいか?
結論は有料サーバです。
有料サーバのデメリットは、
費用がかかる、
この一点だけです。
一方、無料サーバのデメリットは、
サービスが突然終了することがある、
広告が貼られることが多い、
表示スピードが遅い、
サポートが無いことが多い、
などなど。
とくに、サービスが突然終了すると、
ブログのURLを変更しなければならないのでブックマークしていたユーザがいなくなったり、それまでに蓄積してきたデータが無くなったりすることがあります。
とくに、ジオシティーズが終了してしまったのは記憶に新しいと思います。
有料サーバのメリットは無料サーバのデメリットの逆で、無料サーバのメリットは無料であるということだけです。
サーバ代は年間1万円から1万5千円程度ですから有料サーバは無料サーバに比べて十分メリットがあります。
日当たりも悪く交通も不便な荒れ果てた無料の土地を借りても家を建てるまでにものすごく手間がかかり、不便な土地ではだれも遊びに来てくれません。
日当たりが良く、交通の便利な土地に家を建てれば、手間もかからないし、多くも友達が遊びに来てくれます。
それでも無料サーバがいいという方には、
・はてなブログ
・note
・Jimdo
・g.o.t.e
などがあります。
どの有料サーバがいいの? おすすめは?

Image by Tumisu from Pixabay

どの有料サーバーがいいの?
多くのレンタル・サーバーがありますが、
2020年5月時点では、
①XSERVER

②ConoHa

③LOLIPOP

のどれかになると思います。
このブログでは、ConoHaを使用しています。
結論としては、
表示速度、信頼性、高性能性を取るのならXSERVER、
信頼性については未知数だが、表示速度、高性能性、低価格を取るのならConoHa
表示速度が遅くても安くしたいのならLOLIPOP、
となると思います。
料金プランの一部、機能の一部は次の通りです。


XSERVERは、ストレージにSSDを使用しており表示速度が速く、ワードプレスのインストールが簡単です。
X10の場合、初期費用3,000円を含めて1年間で約13,800円程度(税抜き)です。
2020年7月2日18:00までに申し込むことによりドメインがプレゼントされ、契約期間中の間ずっと無料となります。


ConoHaもXSERVER同様にストレージにSSDを使用しており表示速度が速く、ワードプレスのインストールも簡単です。
ConoHaは初期費用は不要で、独自ドメインがセットになったWingプランのベーシックでは1年間で約10,800円(税抜き)です。(2020年6月8日18:00までなら、さらに5%オフ)
Wingプランでは契約期間中ドメインの料金がかかりません。


LOLIPOPは、費用を抑えるのならばライトまたはスタンダードとなります。
エコノミーはワードプレスをインストールできないので除外します。
ライトおよびスタンダードはストレージにHDDを使用しているので表示速度が比較的遅くなってしまいます。
ライトは初期費用1,500円を含めて1年間で約4,500円(税抜き)、
スタンダードは初期費用1,500円を含めて1年間で約7,500円(税抜き)となります。
ライト、スタンダードいずもXSERVERまたはConoHaよりもかなり安くできます。
LOLIPOPでも表示速度を早くするのであればストレージにSSDが使用されているハイスピードが視野に入ります。
但し、ハイスピードは初期費用3,000円を含めて1年間で15,000円(税抜き)となってしまいます。
このように、
機能が高く信頼性も必要ならXSERVER(運用サイト数170万件以上)、
機能が高いが信頼度は未知数でもよければConoHa(運用サイト数20万件突破)、
比較的機能が高くなくても安くしたいのならロリポップのライト
となります。
交通の便利な都会に土地を借りるか、少し不便でも郊外に土地を借りるか、のどちらを選ぶのかということです。
サーバに申し込みをしよう。

どうやってサーバに申し込むの?
XSERVERなら、サーバーお申込み手順というページから申し込むことができ、
ConoHaのWingプランなら、ご利用の流れというページから申し込むことができ、
LOLIPOPなら、お申込みフォームというページから申し込むことができます。
入力したパスワード、IDはメモしておいて無くさないようにしてください。
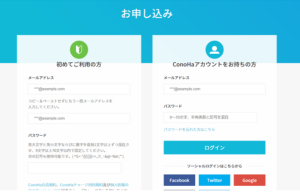
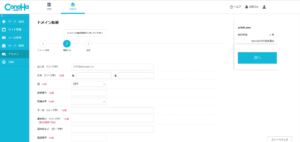
ConoHaのWingプランの申し込みは以下の通りです。

初めて利用する場合には左側の2つのメールアドレスの欄に自分のメールアドレスを入力し、パスワードの欄にパスワードを入力します。
これらのメールアドレスおよびパスワードは忘れないようにメモしておいてください。
次に進むと下のプラン選択画面に切り替わます。

今回はベーシックプランに申し込んでみました。
ワードプレスのテーマを無料のCocoonにしたので、消費税、ドメイン使用料込みで、11,286円です(12ヶ月)。
ワードプレスのテーマとは、ブログのデザインを決めるもので、有料、無料さまざなまものがあります。
Cocoonは「えっ、これが無料なの?」というくらい充実しているテーマです。
つづいて、お客様情報入力画面になります。
氏名、生年月日などを入力していきます。

お支払い方法選択画面に切り替わります。
クレジットカード払いを選択したので、クレジットカード番号、有効期限、セキュリティコードを入力します。

支払い方法の選択が完了したことが下の画像の左下の文から確認できます。
今回はドメイン名の取得がセットになったWingプランなのでドメインの取得に移行します。

ドメイン名を取得しよう!

ドメイン名って何?

ドメイン名って何?
ドメイン名はインターネット上の住所のことです。
このブログでは、たとえば”jellall.com”がドメイン名です。
このドメイン名を用いて好きなウェブ・サイトにアクセスできるようになります。
(実際には、ドメイン名をIPアドレスという数字の羅列に変換して、そのIPアドレスからウェブ・サイトを見つけます。)
ドメイン名には、com、jp,or.jp、net などがありますが、やはりcom、net あたりが人気のようです。
実際にドメイン名を取得してみた。

どんなドメイン名にするの?
ドメイン名として”jellal”を考えました。
ConoHaのWingプランのドメイン取得画面のドメイン名の欄に”jellal”を入力してみました。
net、infoなどであれば利用できますが、comについてはjellalがすでに取られていたようです。
comでなければダメというわけではないのですが、ただ何となくcomにしたかったので”jellal”に”l”を足して”Jellall”としたらjellall.comが空いていました。
ドメイン名はいくつか候補を考えて置いた方がいいかもしれません。

つづいて、氏名などを入力していきます。

決定ボタンをクリックすることにより無事にドメイン名を取得できました。

今回は、ConoHaのWingプランでしたのでサーバの申し込みとドメイン名の取得とが一緒にできました。
ドメイン名を申し込んだサーバ以外で取得するときには、お名前.comなどで申し込む方が多いようです。
ワードプレスをインストールしよう!
ワードプレスのインストール

ワードプレスのインストールってどうするの?
KonoHaでは、ドメイン名の取得につづいてワードプレスのインストールが簡単にできます。

ConoHaでは独自ドメインがあるので、その他にjellallドメインが追加されたことを確認してワードプレスをサーバにインストールしていきます。

アプリケーション・インストール画面に切り替わります。

サイト名、メールアドレス、ユーザ名、パスワードなどを入力します。

無事、ワードプレスをインストールできました。

SSLを設定しよう!
つづいてSSL設定にいきます。

SSLって何?
SSLは、インターネット上でのデータのやりとりを行うときに暗号化する技術です。
設定した方が安心です。

無料独自SSLを開いてみるとOFFとなっています。

OFFからONにすると、設定中に切り替わりました。

少し時間が経つとONに設定されました。

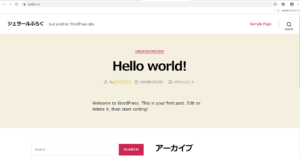
https://jellall.comにアクセスすると、無事初期画面が表示されました。

この後、ウェブ・ページのデザインの設定等が待っています。



コメント